САНКТ-ПЕТЕРБУРГСКИЙ
ГУМАНИТАРНЫЙ УНИВЕРСИТЕТ
ПРОФСОЮЗОВ
-----------------------------------------------------------------------------------------------------------------------------------------------
Кафедра звукорежиссуры и музыкального искусства
Создание анимации в ImageReady 2
Методические рекомендации для студентов, обучающихся по специальности —
050200 Режиссура-мультимедиа
Санкт-Петербург
—
2001 —
Автор-составитель
доцент кафедры звукорежиссуры и музыкального
искусства
Санкт-Петербургского Гуманитарного университета
профсоюзов,
кандидат технических наук, И.Р.Кузнецов
Фирма Adobe включила в свой
Photoshop 5.5 программу ImageReady, которая позволяет создавать анимационные
изображения с помощью этого графического пакета. Проще всего в ней реализуется
анимация из заранее подготовленных файлов с фазами движения.

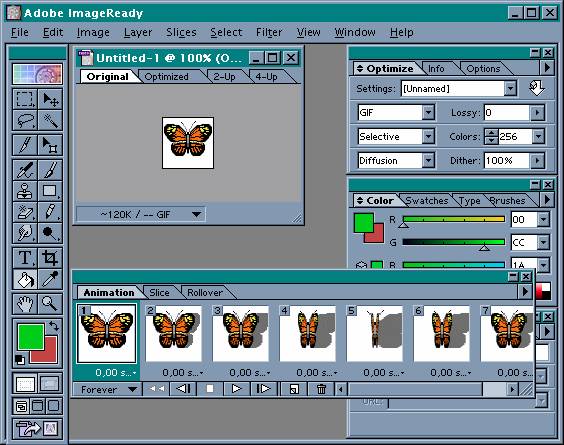
Рис. 1 Набор фреймов в окне Adobe ImageReady
Упражнение 1.
1.
Запускаем
ImageReady. По команде File - Import - Folder as Frames импортируем все файлы с фазами движения,
находящиеся в одной из папок на жестком диске (например, файлы bfly1.gif - bfly8.gif из
упражнения предыдущего урока).
2.
Для
просмотра анимации выполняем щелчок по кнопке Plays animation, расположенной внизу палитры Animation.
3.
Если
требуется изменение времени задержки между кадрами, то, выполняя щелчок мышью
по времени под соответствующим кадром, можно задать нужный интервал (рис. 2).
4.
Следует
также посмотреть, как будет выглядеть анимация в обозревателе. Для этого
выполняем команду File - Preview in и из открывшегося списка выбираем интересующий Вас
обозреватель, например, Netscape Navigator.
Рекомендуется оценить изображение во всех доступных обозревателях.
5.
Сохранить
анимацию можно по команде File - Save Optimized при этом используются
параметры оптимизации по умолчанию. Оценить результат оптимизации можно с
помощью вида 2-Up, который показывает исходное и оптимизированное
изображения, а также с помощью вида 4-Up, в котором представлены
также два изображения более низкого качества с измененными параметрами
оптимизации.

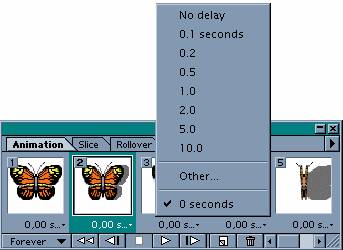
Рис. 2 Выбор временного интервала между кадрами
6.
Для
задания параметров, применяемых при оптимизации, выбираем команду File
- Preferences - Optimization. В
секции Default Optimization задаем один из вариантов,
представленных в списке: Use the Previously Used Settings; Auto Select GIF/JPEG; Use Named Setting. В секциях 2-Up Settings
и 4-Up Settings, задаем параметры для двух или четырех вариантов изображения,
причем первое из них представляет оригинальное изображение, а остальные могут
быть выбраны по желанию пользователя. Щелчком по кнопке ОК
завершаем определение параметров.

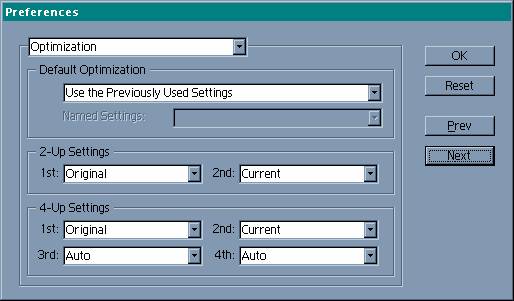
Рис. 3 Задание параметров оптимизации файла

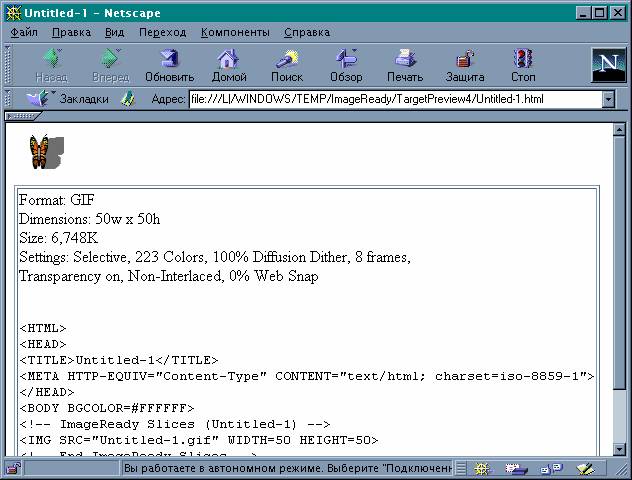
Рис. 4 Просмотр анимации в окне обозревателя
Палитра Animation
имеет собственное меню команд, вызываемое щелчком по кнопке со стрелкой,
расположенной в ее правом верхнем углу. В меню представлены следующие команды:
·
New Frame
- создает новый кадр (быстрее получится, если щелкнуть по кнопке Duplicates Current Frame внизу палитры),
·
Delete Frame
- удаляет выделенный кадр (также быстрее выполняется с помощью щелчка по кнопке
с рисунком корзины внизу палитры),
·
Delete Animation - удаляет все кадры анимации,
·
Copy Frame
- копирует выделенный кадр,
·
Paste Frame
- вставляет в заданную позицию последний скопированный кадр,
·
Select All Frames - выделяет все кадры анимации,
·
Tween - вызывает диалоговое окно
создания заданного количества промежуточных кадров между двумя соседними
кадрами,
·
Reverse Frames
- меняет порядок двух или нескольких выделенных кадров в анимации,
·
Optimize Animation - уменьшает размер файла анимации с помощью средств Bounding Box и Redundant Pixel elimination.
·
Match Layer Across Frames
- вставляет во все кадры анимации элементы текущего выделенного слоя,
·
Make Frames From Layers
- создает кадры из слоев рисунка Photoshop,
·
Flatten Frames Into Layers
- объединяет кадры анимации в один слой,
·
Palette Options
- задает один из трех размеров кадров при воспроизведении.
Возможность автоматического создания промежуточных
кадров анимации (tweening) является очень
полезной и может быть применена как к графическим, так и текстовым
изображениям.
Упражнение 2.
1.
Запускаем ImageReady. По команде File - New
создаем новое изображение размером 300х300 пикселов.
2.
С помощью инструмента Rectangle Tool
нарисуем в верхнем левом углу квадрат и заполним его цветом. При этом
автоматически будет создан слой 2.
3.
Щелчком по кнопке Duplicates Current Frame создаем второй кадр с тем
же изображением.
4.
С помощью инструмента Move Tool переместим квадрат в правый
нижний угол, что будет отображено на выделенном втором кадре палитры Animation.
5.
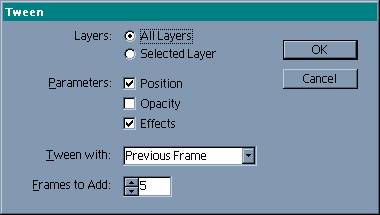
Открываем меню палитры Animation и выбираем команду Tween. В одноименном окне в поле Frames To Add задаем
количество промежуточных кадров - 5, снимаем флажок параметра Opacity (непрозрачность) и щелкаем по кнопке ОК (рис. 5).
6.
На палитре Animation будут представлены все семь кадров. Запустив
анимацию, убеждаемся, что траекторией перемещения квадрата является прямая.
7.
При выделенном последнем кадре добавьте на изображение текст прямо на
квадрат в правом нижнем углу (он сольется с ним, так как имеет тот же цвет).
Убедитесь, что автоматически создан новый слой с именем набранного текста.

Рис. 5 Окно Tween для создания промежуточных кадров
8.
Создайте новый кадр с тем же изображением и переместите выделенный
текст в правый верхний угол, а квадрат в левый верхний угол. Для перемещения
последнего придется выделить слой 2, содержащий этот объект.
9.
Удерживая клавишу <Ctrl>, щелкните по
предыдущему седьмому кадру на палитре Animation. Будут выделены два кадра.
10.
Снова выполняем команду Tween, в результате чего получаем 13 кадров анимации.
11.
Выполняя команду File - Save
сохраняем файл в формате Photoshop для продолжения работы со
слоями изображения. Если работа завершена и не требуется сохранения слоев, то
по команде File - Save Optimized сохраняем GIF-файл
для Web-страницы.

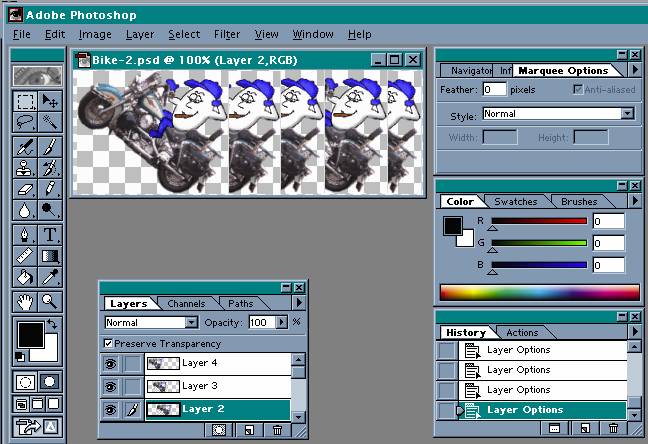
Рис. 6 Многослойное изображение в Photoshop
Предварительно созданный в Photoshop
файл рисунка, содержащий несколько слоев, позволяет быстро получить анимацию,
использующую изображения этих слоев. Для этого в Photoshop предназначена специальная
кнопка Jump to,
которая запускает приложение Image Ready и
загружает в него файл, открытый в Photoshop. В меню команд палитры Animation
выбираем команду Make Frames From Layers,
после чего сохраняем файл как анимационный GIF c
выбранными параметрами оптимизации.
Как уже отмечалось,
предварительно созданный в Photoshop файл рисунка, содержащий несколько
слоев, позволяет быстро получить анимацию, использующую изображения этих слоев.
Слои обеспечивают удобный
способ композиционного построения изображения из различных графических и
текстовых элементов, позволяя выполнять в них изменения без воздействия на
остальные элементы. Разделение элементов изображения по слоям также дает
возможность применять к ним различные фильтры, получая самые разнообразные
эффекты. Концепция слоев важна не только
для создания изображений в Photoshop — с появлением каскадных
таблиц стилей (CSS - Cascading Style Sheets) Web-дизайнеры могут
разрабатывать современные Web-страницы, аналогичным
образом располагая по слоям входящие в них текст и графику.

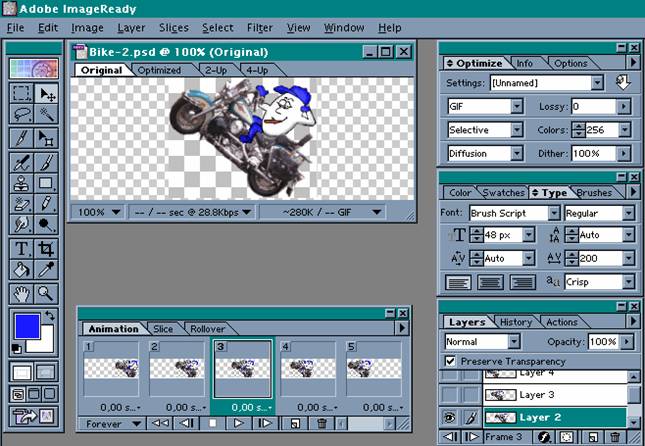
Рис. 7 Слои, преобразованные в кадры в ImageReady
Упражнение 3.
12.
Открываем в Photoshop файл, содержащий несколько слоев (рис.6), например,
изображение мотоциклиста, сохраненное в первом уроке (см. КИ №26).
13.
Специальной кнопкой Jump to
или по команде File - Jump to
- ImageReady переключаемся на ImageReady.
При этом в него загрузится открытый в Photoshop файл.
14.
В меню команд палитры Animation выбираем команду Make Frames From Layers, что позволяет из каждого отдельного слоя
изображения создать свой кадр (рис.7).
15.
Выполняем просмотр анимации с помощью кнопки Plays Animation.
16.
Сохраняем файл как анимационный GIF c
выбранными параметрами оптимизации с помощью команды File
- Save Optimized.
С помощью ImageReady можно
создать целую анимированную Web-страницу, использующую
комбинацию текстов, рисунков и графических объектов. Предварительно следует продумать последовательность их появления и
перемещения в пределах страницы, которая должна иметь стандартный размер, чтобы
полностью отображаться в окне обозревателя.
Обратите внимание, что в
ImageReady инструмент Type tool позволяет вводить текст прямо в изображение или графический объект, а
не в отдельное окно, как при использовании аналогичного инструмента Photoshop.
Дальнейшее редактирование атрибутов текста возможно при его выделении и выборе
команд контекстного меню, выполняющих их изменение.

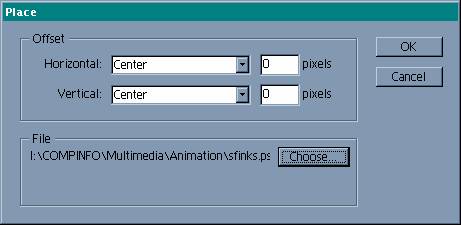
Рис. 8 Вставка нового слоя с фотографией, хранящейся в файле
Упражнение 4.
1.
Запускаем ImageReady. По команде File - New
создаем новое изображение размером 640х400 пикселов, соответствующее по размеру
выбранной фотографии.
2.
Выполняем команду File - Place
и помещаем в центр изображения фотографию сфинкса (рис.8). С помощью ползунка
на палитре Layer устанавливаем для слоя с фотографией непрозрачность
(Opacity) 10%.
3.
На палитре Animation с помощью кнопки Duplicates current frame создаем новый кадр, в
котором устанавливаем для слоя с фотографией непрозрачность 100%.
4.
Открываем меню палитры Animation и выбираем команду Tween. В одноименном окне в поле Frames To Add задаем
количество промежуточных кадров - 2, устанавливаем флажок параметра Opacity и щелкаем по кнопке
ОК.
5.
Создадим копию последнего кадра, на которую с помощью инструмента Type tool добавим к изображению текст
приглашения. Автоматически будет создан новый слой с именем текста.
6.
Выделив строку текста, с помощью контекстного меню задаем размер (50
рх) и тип фонта (например, Brush Script).
Дополнительное расстояние между буквами задается с помощью команды Tracking (100). Снимем выделение, щелкнув вне текста.
7.
Создаем новый кадр (уже шестой), на котором с помощью инструмента Move tool перемещаем текст в нижний левый угол изображения.
8.
Удерживая клавишу <Shift>, щелкаем по предыдущему
кадру на палитре Animation. Будут выделены два кадра.
9.
С помощью команды Tween вставляем три новых кадра с
промежуточными положениями текста. Убедитесь при этом, что флажок параметра Opacity снят.
10.
Включаем число повторений анимации Once (кнопка внизу палитры) для
однократного ее исполнения, после чего выполняем просмотр анимации с помощью
кнопки Plays Animation (рис. 9).
11.
Выполнив просмотр анимации в обозревателе (команда File
- Preview in),
можно уточнить скорость смены кадров и при необходимости установить требуемое
время для каждого из них.
12.
Выполняя команду File - Save
сохраняем файл в формате Photoshop для продолжения работы со
слоями изображения. Если работа завершена и не требуется сохранения слоев, то
по команде File - Save Optimized сохраняем GIF-файл
для Web-страницы.

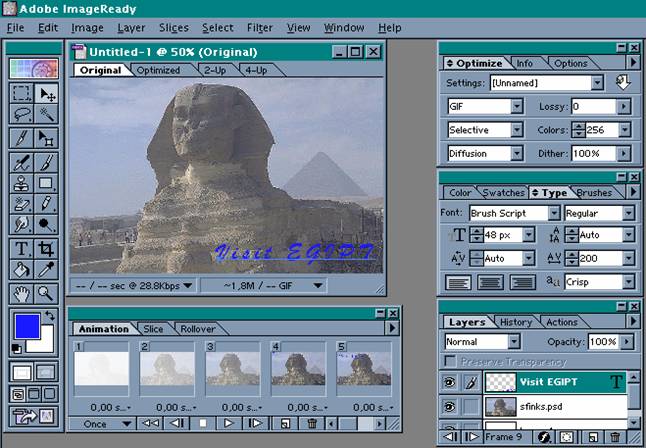
Рис. 9 Анимированная страница в окне ImageReady
Анимации в формате GIF могут воспроизводиться один или заданное число
раз, а также повторяться в цикле. Однако они не допускают присоединения
аудиофайлов для звукового сопровождения. Кроме того, при создании ссылки на
другой элемент страницы или другую Web-страницу, она может быть присвоена только всему файлу, но не его
анимированным объектам. Поэтому для создания анимаций, включающих аудио
сопровождение и более высокий уровень интерактивности необходимо использовать
альтернативные форматы файлов и приложения, работающие с ними, например,
предлагаемые фирмой Macromedia.
Литература
1.
Панкратова Т. Photoshop 6. Учебный курс — СПб.: Издательство "Питер", 2001.
2.
Кузнецов И. Анимация для Интернета. Краткий курс. — СПб.:
Издательство "Питер", 2001.
3.
Бурлаков М. Photoshop 6, ImageReady 3. Справочник. — СПб.
Издательство "Питер", 2001.
4.
Стразницкас М. Photoshop 5.5 для подготовки Web-графики. Учебный курс —
СПб.: Издательство "Питер", 2000. — 480 с.: илл.
5.
Эффективная работа с Photoshop 5.5 — СПб.: Издательство "Питер", 2000.
6.
Ксенакис Д., Лондон Ш. Photoshop 5 для профессионалов. —
СПб.: "Питер", 1999.